Скрипт сделан для ленивых пользователей которым не хочется заполнять огромные поля чтобы помочь исправить ошибку на сайте.
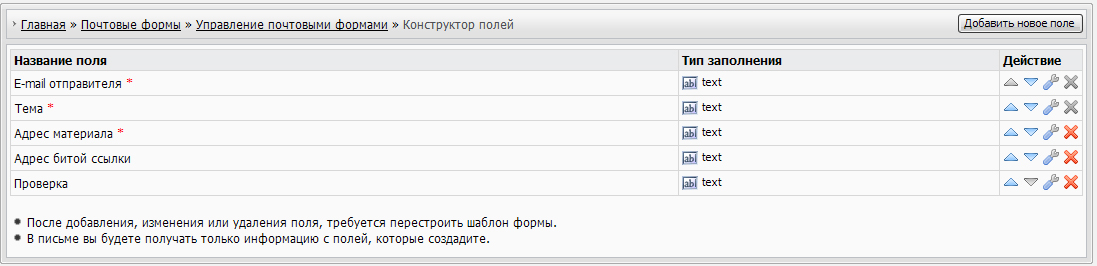
Начинаем установку: Главная » Почтовые формы » Управление почтовыми формами » Конструктор полей. Делаем всю по скрину
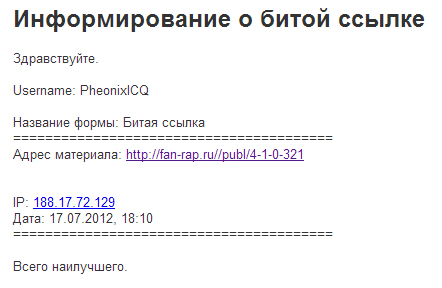
Для установки заходим: Главная » Почтовые формы » Управление формами » Редактирование шаблонов[br/]
(Не обязательно. Это мы делаем для красоты кнопки.)Это вставляем в ксс:
Code
.supportsubmit {
background: rgb(218,113,14);
background: -moz-linear-gradient(top, rgb(218,113,14) 0%, rgb(210,92,0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(218,113,14)), color-stop(100%,rgb(210,92,0)));
background: -webkit-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: -o-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: -ms-linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
background: linear-gradient(top, rgb(218,113,14) 0%,rgb(210,92,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#da710e', endColorstr='#d25c00',GradientType=0 );
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
font-size:10pt;
cursor:pointer;
color:#fff;
text-decoration:none;
font-weight:bold;
border:1px solid #ea7500;
padding:5px;